
Case Study: Pet House animal shelter responsive website
My role: UX Designer
Tasks included conducting user research, paper and digital wireframing, low fidelity and high fidelity prototyping, usability studies, accounting for accessibility, iterating on designs, responsive design.
Project goal: Design a website for Pet House to be easy to navigate with clear instructions for the pet adoption process.
Target audience: The primary target audience is new pet-adopters who are looking for their first family pet. The secondary target audience is senior citizens who are looking for a companion pet.
According to APPA, the largest demographic adopting pets is Millenials with a 35% pet ownership rate. Another study on pet ownership from packagedfacts, discovered that 43% of millennials who don’t own pets now would like to adopt one in the future.
Per prnewswire.com, aging Baby Boomers are more likely than previous generation to own pets. A decade ago, just 34% of adults in the 70+ age group owned pets. In 2015 and 2016, when the oldest cohort of Boomers began to turn 70, this percentage jumped to around 40%.
User personas:
Two user personas were created based on the target audience:

Malia is a busy parent with no previous pet experience looking to adopt a dog for her family’s first pet.

Omar is a widowed retiree who wants to adopt a cat for companionship.
Competitive Audit:
A competitive audit was conducted to understand the local marketplace. Companies compared were: Homeward Trails Animal Rescue in Arlington, VA, Humane Rescue Alliance (DC), City Dogs and City Kitties Rescue DC, and Petfinder.
Gaps identified:
- Information architecture – most sites were not that easy to navigate (Petfinder was easiest, Homeward Trails hardest)
- Accessibility (Homeward Trails and Humane Rescue Alliance)
- Not Responsive website (Homeward Trails)
Opportunities discovered:
- Create fully functional responsive web site
- Accessibility – optimize accessibility
- Presentation in clean, easy to use format
- Simplify (not try to be everything to everyone)
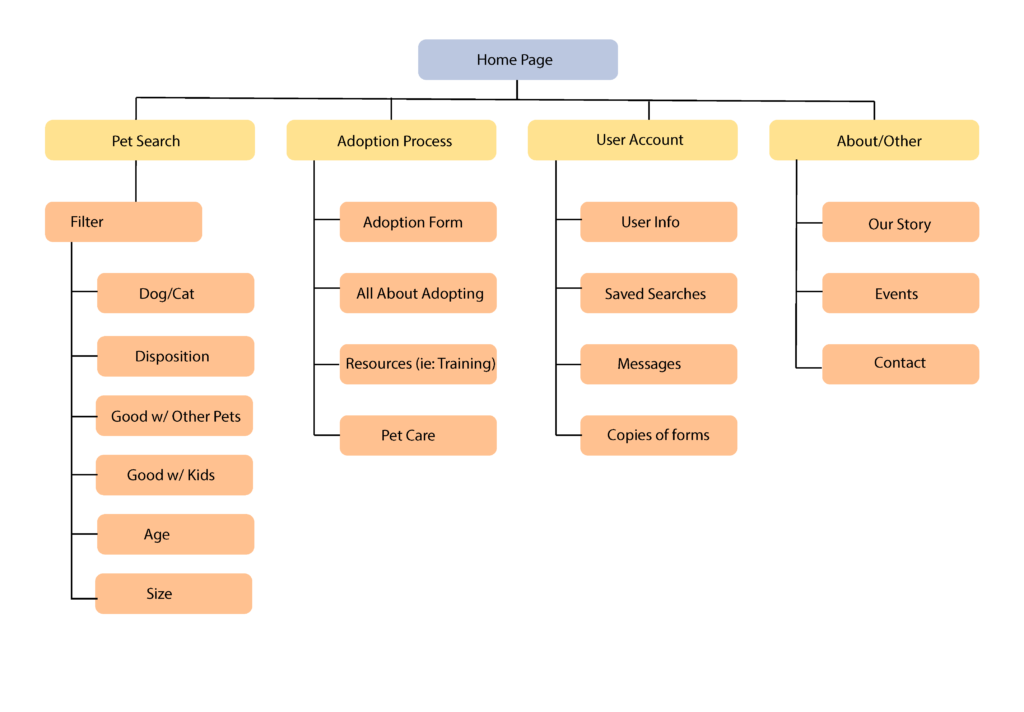
Sitemap:
Difficulty with site navigation and information organization were the primary pain points. I created a sitemap to make sure the navigation was easy to follow.

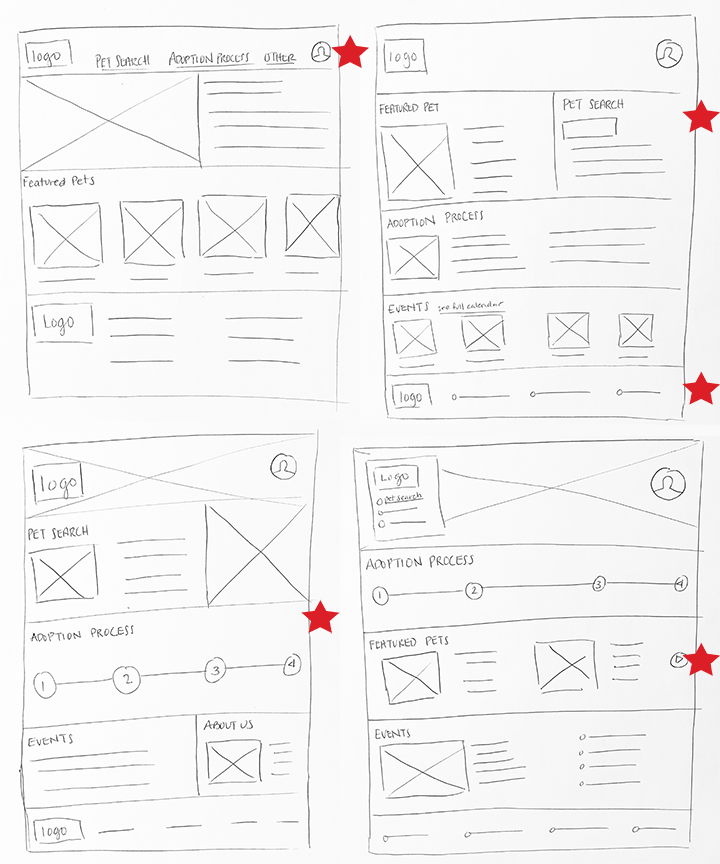
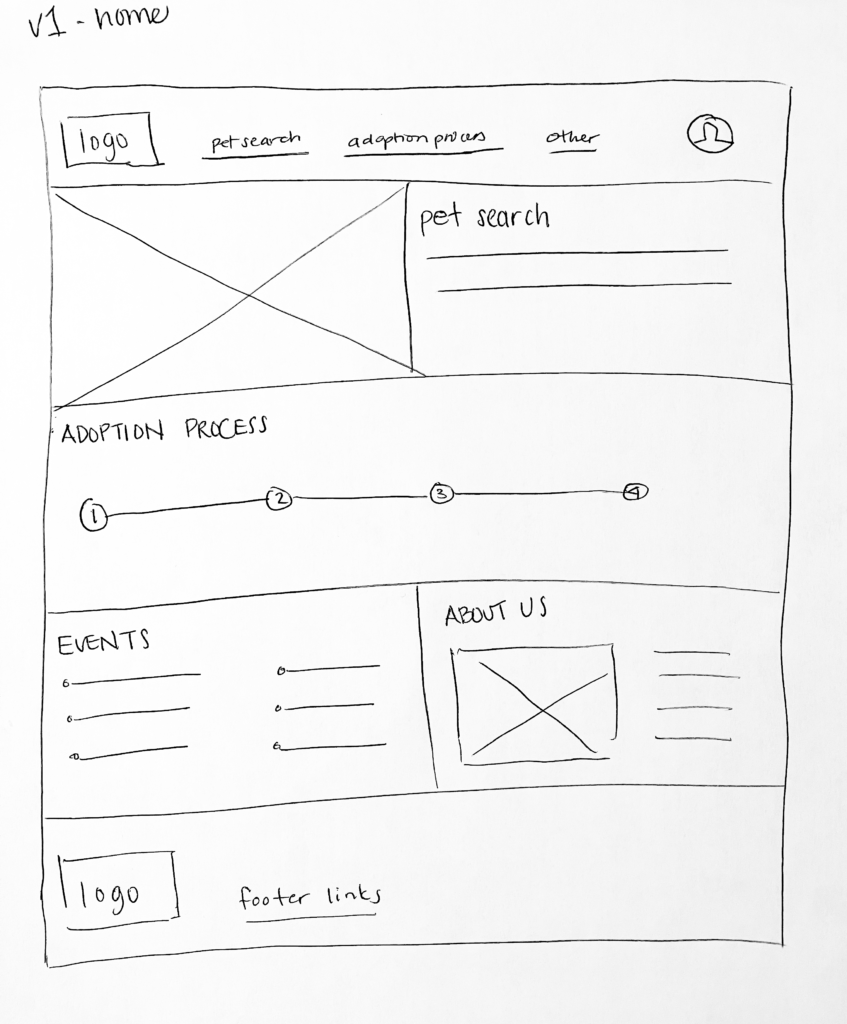
Sketches and wireframes:
I sketched out wireframes for the home page and other pages within the site. Keeping in mind user pain points around navigation and information presentation, I focused on highlighting the main site features and how to easily navigate the site.


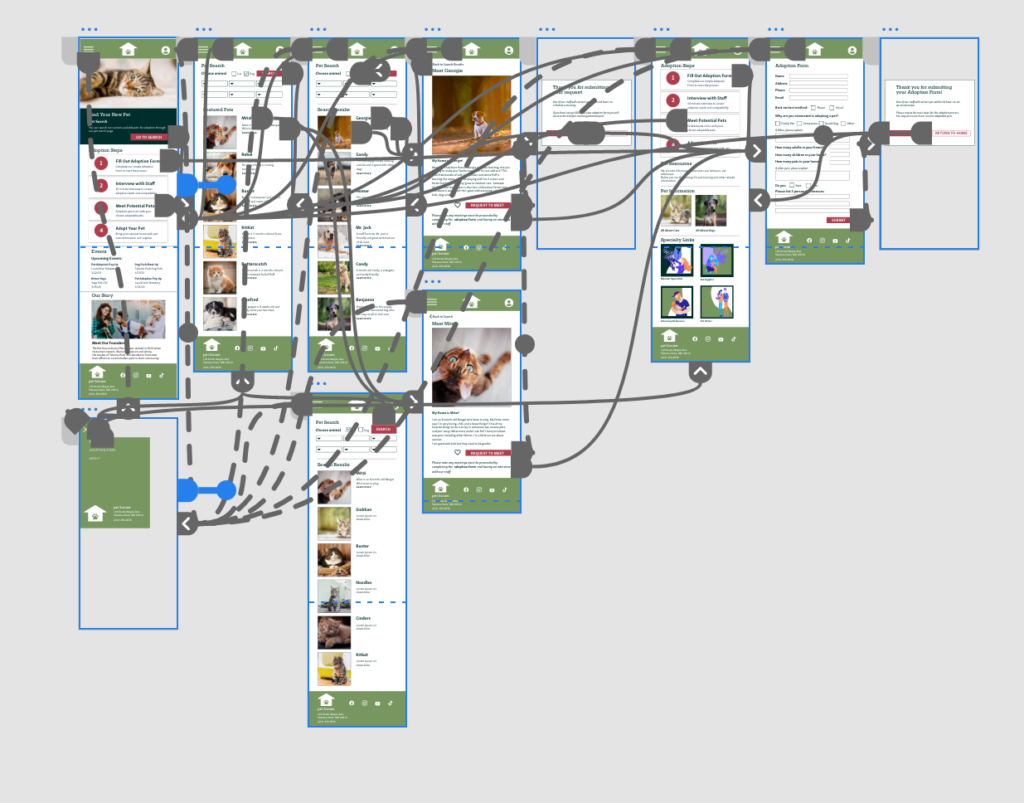
Based on the paper wireframes, digital wireframes were created and turned into a low-fidelity prototype for the first round of user testing
For the low fidelity prototype, I connected the screens for the user flows of searching for a pet and filling out the adoption form to start the pet adoption process. Some users want to search available pets first, others want to register to adopt, then search. A user could start the process through either channel and end with requesting to meet a pet.

User Research: Two moderated usability studies were conducted, surveying 5 participants each. The studies were conducted in participants homes for 10-15 sessions.
Findings from the first study were used to inform design modifications for refined visual mockups and a high-fidelity prototype.
Improvements implemented based on User Testing:
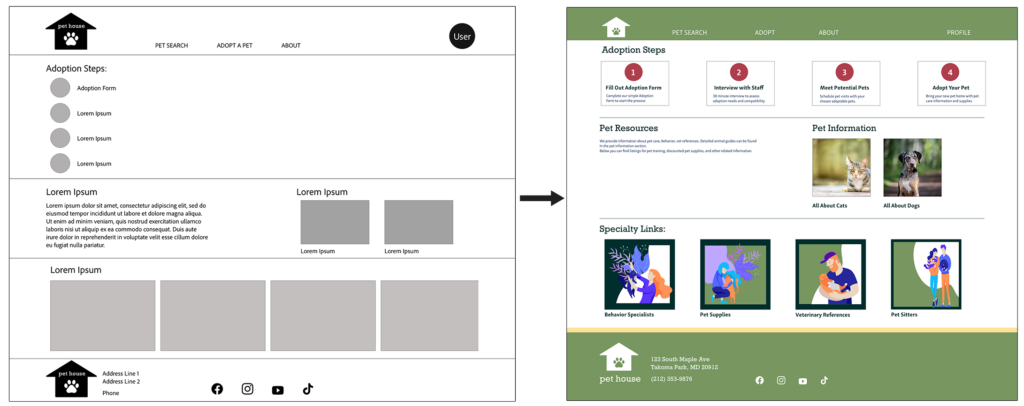
Based on user feedback, I changed was the information presentation for the adoption steps. I used the same format for the home page and the Adoption page.

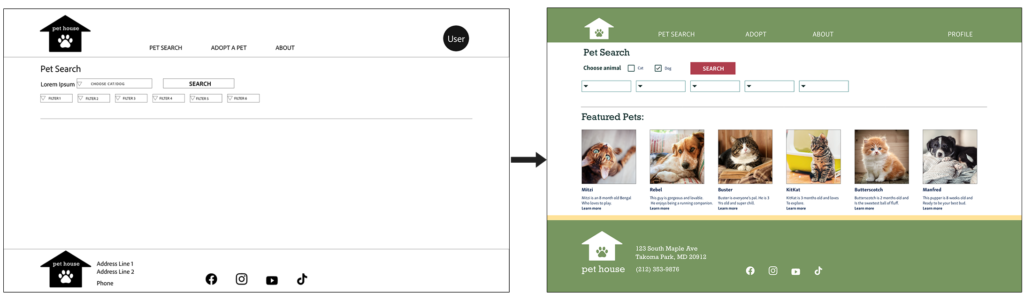
I added featured pets to the initial pet search page. Users wanted to see adoptable pets even before they began a detailed search.

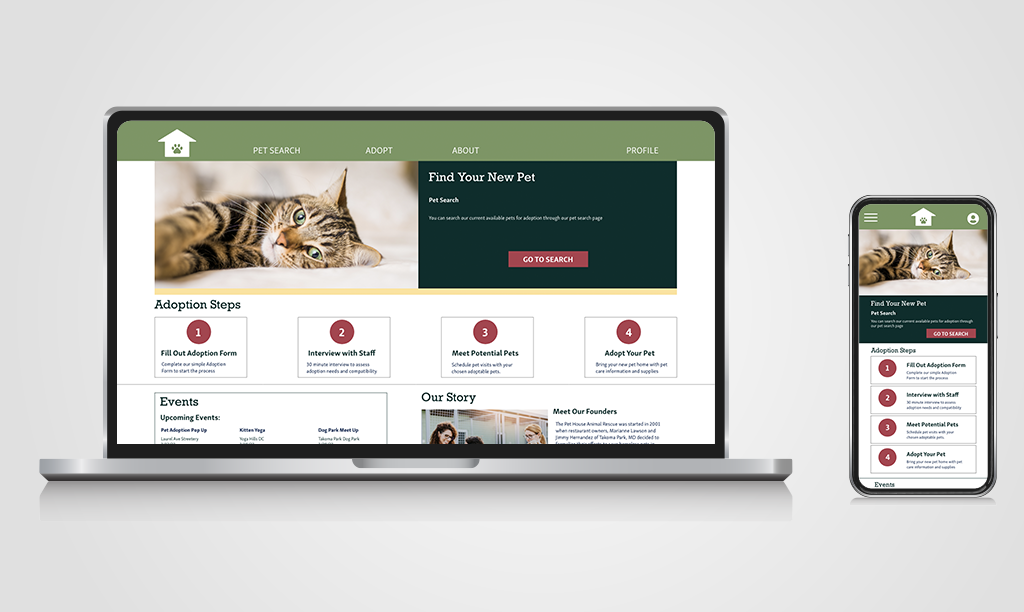
Final Designs:
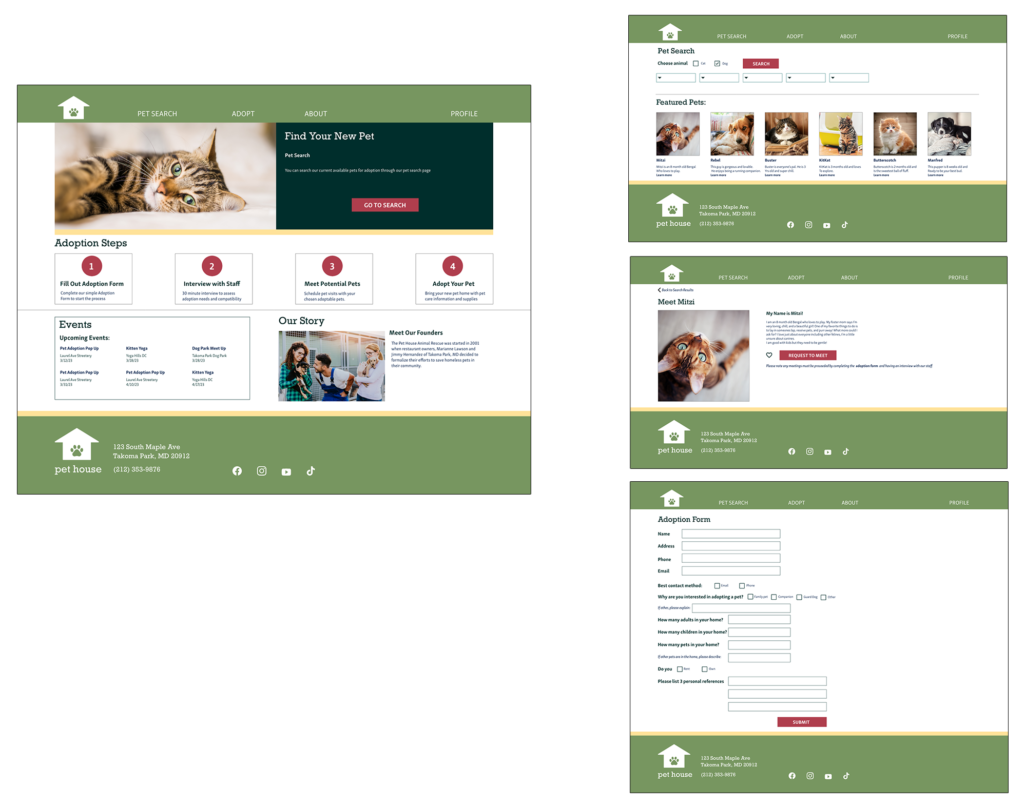
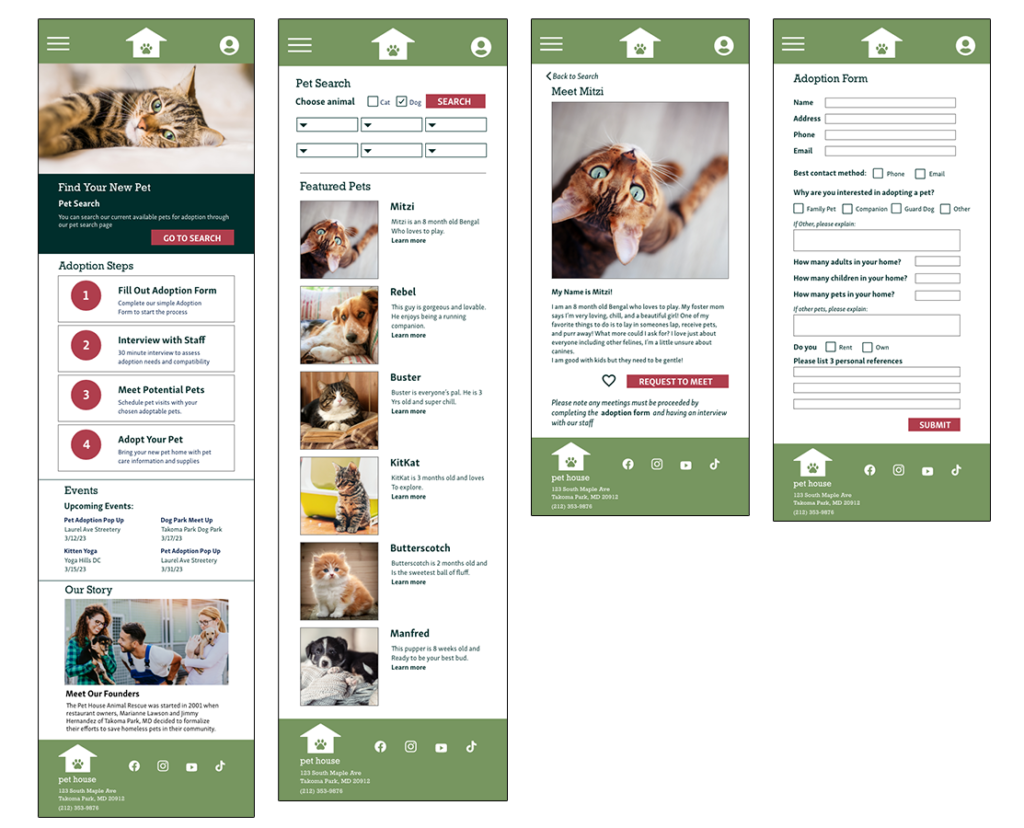
Designs were updated and high-fidelity prototypes for desktop and mobile versions of the website were created:

view high-fidelity desktop prototype

Key Mockups:
Website mockups for the desktop screen and mobile screen sizes:


Conclusions:
The target users shared that they liked the design and found the Pet House site easy to navigate. They quickly found the information and paths they were looking for.
Next steps for the project:
• Conduct further usability studies on the website to identify additional areas for improvement.
• Identify additional features to add to site, then ideate and iterate on the new features.